微信半透明头像设置好了,但一会自己又变成背景黑色的了,怎么回事 : 应该是自身手机出现的故障也可能是因为网络信号的问题造成的微信半透明头像变成黑色的情况,因此只要到正规的手机营修部就可以得到一定程度的解决,或者从新关闭手机就可以得到解决一、利用CSS和opacity属性 二、 火狐我们直接用rgba颜色就可以解决子标签跟着半透明的问题了,但是ie还不是能很好的支持。 所以我们给不想被透明的标签设置一个定位属性,问题接能解决了。 sublime text3背景半透明化 菜单栏Preference>browse packages打开)目录下,通过View > Window's Transparency即可设置透明度。 半透明插件放置位置
半透明边框ppt背景图片免费下载 Ppt家园
背景半透明 アプリ
背景半透明 アプリ-2 3 interface 4 5 uses 6 WinapiWindows, WinapiMessages 背景半透明CSS兼容设置 最近遇到一个需求,要在图片上显示带有半透明背景的文字,效果如下图所示: 看到这个需求之后,第一反应是使用CSS3中的opacity设置元素的透明度。 效果如下: 这样貌似也满足了需求,不过并不完美,设




Vue Js和css结合实现弹框居中以及背景半透明 闷闷闷闷闷小菇的博客 Csdn博客 Vue 半透明
您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。 DIV半透明实现,使用CSS实现DIV成半透明效果,CSS实现层与背景半透明效果。 窗体半透明并且鼠标穿透效果 窗体半透明并且鼠标穿透效果 实例: 1 unit Unit1; WinForm实现半透明窗体 系统保留昵称 0132 如上图,我有一张半透明PNG图片,我用它做窗体的背景图片,怎么才能让窗体和我图片一样为半透明的呢?
兼容IE、Firefox的背景半透明内容不透明设置 首先要说明的是背景是内容的祖先元素。 如果是兄弟节点那就没有必要记录这篇文章了。 记录一下,知其然也知其所以然。 1 不支持 "opcity05;"这种写法,只支持"filteralpha (opacity=50)"。 2如果背景元素拥有css属性 怎么用divcss设置div的背景为半透明 发布时间: 来源: 亿速云 阅读: 69 作者: chen 栏目: web开发 本篇内容介绍了"怎么用divcss设置div的背景为半透明"的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领 边框图片大全边框背景素材透明免抠素材下载 边框背景素材在生活中还是比较常见的,边框图片素材用途多种多样,因此作为设计师、美工或者ps技术比较高超的小伙伴们都 格格的梦想 阅读 2,918 评论 1 赞 1 半透明边框&多重边框&背景定位 半透明边框 半
Android,设置TextView,设置背景半透明,文字不透明 1XML中设置 设置字体白色:androidtextColor="#ffffff" 设置背景白色10%透明度:androidbackground="#1Affffff" 说明:其中背景用的是ARGB来控制,前两位即透明度转化为色值。 透明度转换可以参照下表:透明度 对应十六进制 半透明 不透明 常见的失败做法 最常见的做法事设置元素的opacity,这种设置出来的效果就是内容与背景都事半透明的,严重影响视觉效果。 还有就是设置backgroundcolorrgba(),这种方式只能设置背景颜色的透明度。 正确姿势 css中设置背景半透明效果可以使用opacity属性,该属性用来设置元素的不透明级别,如opacity05,表示将元素设置为半透明状态。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在css中如果要设置元素的半透明效果,可以借助于opacity属性。



Png半透明背景素材下载 Ppt家园



半透明马赛克背景图片 万图壁纸网
如果你想在XML文件中设置 透明效果 androidbackground="#" 半透明效果 androidbackground="#e" 如果你想在java代码中动态设置 透明 viewsetAlpha(10f); 如何实现背景透明,文字不透明,兼容所有浏览器? 我们平时所说的调整透明度,其实在样式中是调整 不透明度 ,如下图所示例: 打开ps,在图层面板上,可以看到设置图层整理 不透明度 的菜单,从 0% (完全透明)到 100%(完全不透明)。 实现透明的css Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度



半透明背景素材图片大全 半透明背景素材图片在线观看 梨子网



抠婚纱 抠出复杂背景半透明婚纱
史上最全的Android图片滤镜 可自定义任意效果滤镜 &搜索关键字变红,变颜色,指定字段变色 &仿ios给activity背景设置模糊度,(只需要一行代码简单集成)安卓模糊背景,半透明背景,任意透明度背景 qiushi123/BlurBehindActivity设置TextView,设置背景半透明,文字不透明 TextView textView = (TextView)findViewById(RidtextView wps怎么把图片背景变成半透明,下面把图片背景变成半透明效果的操作方法分享给大家。 品牌型号:联想台式电脑 系统版本:Windows10 H2 软件版本:WPS Office 方法/步骤




水彩污点 半透明的色的背景多彩多姿库存例证 插画包括有设计 例证 吹动 查出 模式 照亮




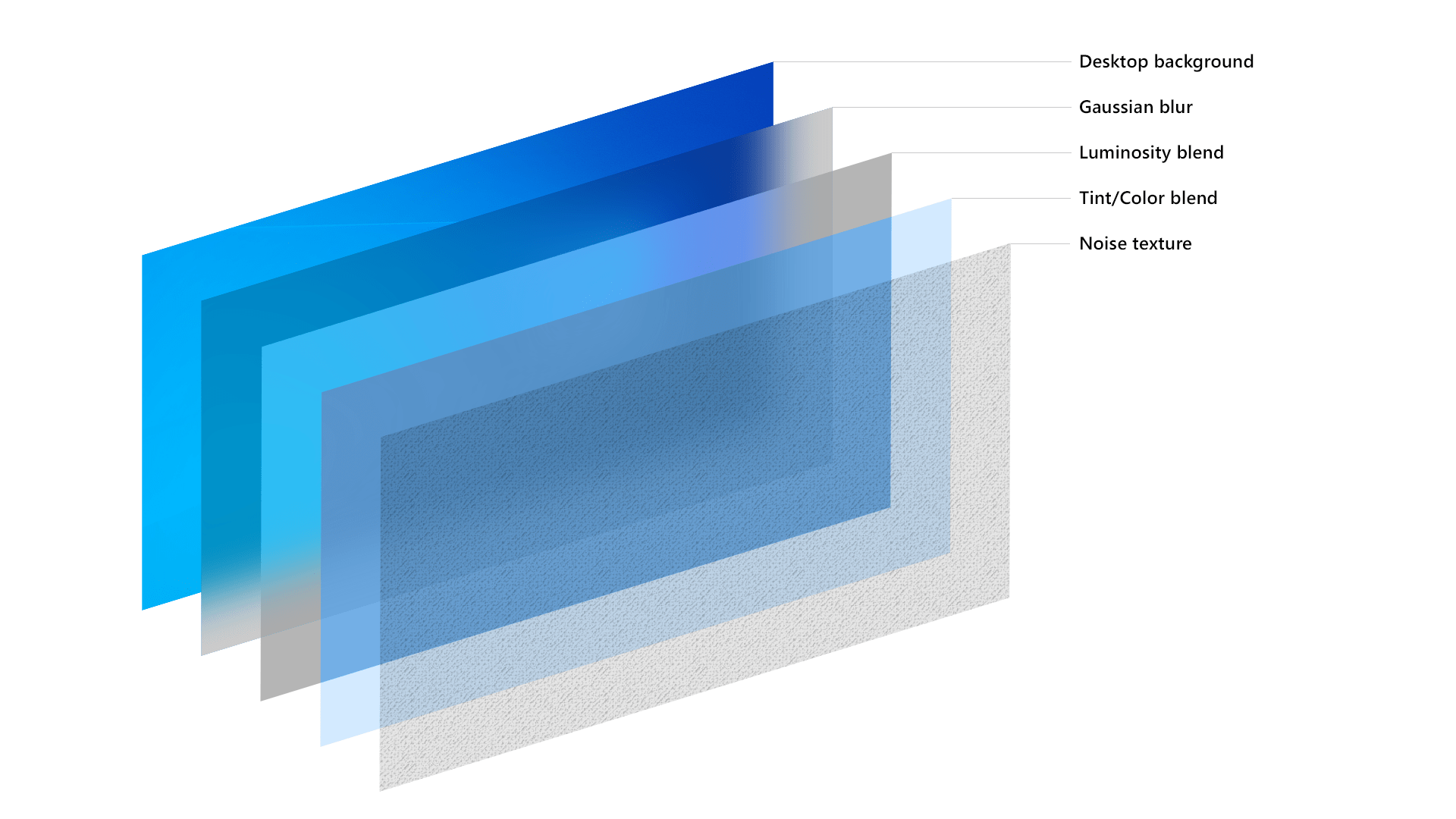
具透 不透明的 半透明 Windows 11 新材质如何欺骗你的眼睛 亚克力
在网页的图片处理中,半透明是经常要用到的图片效果,它可以半遮半现地显示图片下面的元素。利用这一点我们可 以做出很多种效果,例如烟雾效果等。 dreamweaver 表格 网页 背景 半透明 先来看下实现效果 直接上代码 除了打开F12去找类名修改,发现修改不完善,又去看文档,找到了设置单独行的属性,然后修改样式后完成上面效果 这里卿洋愿喜 ️ 1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例



Ios半透明磨砂玻璃高清背景图片2560x1600像素7张 Ppt图片 51ppt模板网




背景 玻璃字体 玻璃材质 原创作品 站酷 Zcool
网页设计中css怎么实现背景透明?(示例) 2css实现背景颜色半透明的两种方法 3css如何设置透明度?设置透明度的两种方法(代码实例) 相关视频教程: 1CSS视频教程玉女心经版 2、通过rgba方式设置背景颜色透明 所谓RGBA颜色,就是RGB三原色加ALPHA。如果图片具有透明区域,可将其更改为不透明(白色填充)或再从不透明改回到透明,以便背景色或图像突出显示。 无法使用透明度使背景半透明。 向图片添加透明区域 如果图片无透明区域,可创建一个。 可在大多数图片中创建透明区域。 但这导致整个 的内容都是半透明的。 不仅仅是背景颜色半透明,文本和照片也是半透明。 这就导致原本的文字被黑色覆盖掉了,再半透明时是看不到的。 所以需要把opcity:05;给删除。 让背景半透明只有一个办法,就是用rgba颜色 background rgba (0, 0




水彩污点 半透明色的背景黄色库存例证 插画包括有五颜六色 模糊的 查出 背包 虚拟 例证



制作ig Story半透明背景技巧 Igstory 知识 生活科普
二、crossfade ()实现背景图像半透明 crossfade () 函数可以让两张图像半透明混合。 就会有下图所示的效果。 2jpg 这张图以50%的透明度和 1jpg 进行了混合渲染。 其中 指的是透明度,只会改变第2个图像的透明度,最终的效果是第1个图像完全不透明和第 针对透明背景,包括背景图片和背景色 一、背景完全透明 bg{backgroundtransparent } 二、背景半透明 这里要分两个div,一个单独设置背景透明度,另外一个放内容 margintop33px;使用这个方法让文字叠加在透明背景图上。 css bg{ width 1000px;工具说明: 当我们在提取一些素材图片的时候,可能由于图片格式等原因,使得原本背景透明的图片变成了纯色背景的图片。 这时候我们可以使用BgRemover图片去底工具将"纯色背景的图片"再次还原成"透明背景的图片"。 操作方法: 点击"浏览文件"按钮,选择需要去底的图片,BgRemover会自动



Ios半透明磨砂玻璃高清背景图片2560x1600像素7张 Ppt图片 51ppt模板网




自定义半屏弹窗dialog或activity背景半透明 艾觅的博客 程序员宅基地 程序员宅基地
设置为半透明 要设置半透明背景需要设置menu的属性为QtWA_TranslucentBackground 并且设置标志为QtFramelessWindowHint 具体设置如下: 注 该方法在qt for android中无效 (Qt58下测试) 图片转透明背景_照片抠图换背景神器_证件照制作_免费下载 值得一看的图片转透明相关信息推荐 图片 转 透明背景 支持 照片 换 背景 ,提供 背景 模板多种选择,证件照 底色 快速更换还支持 图片 裁剪,修改 图片 尺寸,更改 图片 格式等功能,功能齐全_正版Android,设置TextView,设置背景半透明,文字不透明 1XML中设置 设置字体白色:androidtextColor="#ffffff" 设置背景白色10%透明度:androidbackground="#1Affffff" 说明:其中背景用的是ARGB来控制,前两位即透明度转化为色值。透明度转换可以参照下表:透明度 对应十六进制 2Java代码 TextView textView = (TextView



Qq聊天背景半透明 万图壁纸网



玻璃水珠磨砂玻璃半透明效果ios7背景图片7张 Ppt图片 51ppt模板网
半透明蛤蟆镜素材模板 png淡色系半透明丝带 png云雾半透明素材 png半透明的泡泡 png半透明丝绸飘带 png浅蓝色半透明飘逸丝带果汁,涂料,半透明,橙子,透明正版插画素材是由Veer图库签约作者VectorPocket提供,作品ID:;最大尺寸:6065 x 4000px,存储大小:272 MB,更多有关正版可商用的插画素材下载,就到 效果展示半透明不透明常见的失败做法最常见的做法事设置元素的opacity,这种设置出来的效果就是内容与背景都事半透明的,严重影响视觉效果。 还有就是 设置 backgroundcolorrgba(),这种方式只能 设置 背景颜色的 透明度 。CSS 半透明背景色属性值转换 使用 opacity 属性会将所有内容都变成半透明,并非半透明背景,而通过使用 RGBA 色彩能达到半透明背景效果。 加上 IE 私有滤镜 Filter 的结合使用,让一些低版本的 IE 浏览器也支持背景色半透明效果。




如何ppt中设置半透明渐变背景



玻璃水珠磨砂玻璃半透明效果ios7背景图片7张 Ppt图片 51ppt模板网




Ig限時動態 達人才知道的 半透明背景 遮罩 製作技巧 左邊是素怡 右邊是yevon Youtube




炫彩几何方块半透明背景 边框纹理 1000 1402px 编号 Png格式 万素网



玻璃水珠磨砂玻璃半透明效果ios7背景图片7张 Ppt图片 51ppt模板网




穏やかな青いクリスマス淡い背景に混沌とした半透明の星 ボール ベクトル Eps10 のイラスト素材 ベクタ Image




半透明背景activity实现alertdialog弹窗效果 Amoscxy的博客 程序员宅基地 程序员宅基地



半透明背景图片素材 万图壁纸网



半透明背景素材图片大全 半透明背景素材图片在线观看 梨子网




酒精油墨的颜色半透明摘要彩色大理石纹理背景设计包装纸混合丙烯酸涂料现代流体艺术 图库照片 C Xyligan 987




质感毛玻璃半透明世界地图背景矢量图背景图片免费下载 素材0jkkjgaap 新图网




Vue Js和css结合实现弹框居中以及背景半透明 闷闷闷闷闷小菇的博客 Csdn博客 Vue 半透明



Goodnotes自制半透明标签 动画 荧光笔 珍珠 通用 日本 马克笔 Goodnotes5 科技数码 使用技巧




主题背景 Qq微信 半透明 主题背景 效果美翻天 D Scorpio94的博客 Csdn博客




极简半透明朦胧背景ios风格ppt模板下载 极简半透明朦胧背景ios风格ppt模板在线免费下载 素材吧



层叠的半透明正方形背景矢量图片 图片id 底纹背景 矢量素材 聚图网juimg Com




玫瑰半透明彩色植物手绘中国红水彩广告背景背景图片素材免费下载 图片编号ygevdkwa Pngbag素材网



半透明边框ppt背景图片免费下载 Ppt家园




半透明绿叶背景设计图 其他 广告设计 设计图库 昵图网nipic Com




Ext框架登录框背景半透明设置背景色 Ace With Yu的博客 Csdn博客




黄色登录页背景半透明流体风格图案矢量素材 矢量素材 手机版 Powered By Discuz



这样设置壁纸 手机秒变半透明 雪花新闻




水彩污点 半透明色的背景蓝色向量例证 插画包括有图象 抽象 油漆 图画 污迹 粉红色




半透明蓝绿色圆圈背景免费下载 装饰元素 1694像素 编号 Png格式 佳库网




Flutter 底部弹出框 半透明背景 圆角问题 简书



半透明冰纹背景图片免费下载 Png素材 编号14ni8wp4e 图精灵




白色背景是用来加半透明 原图在壁纸相册 堆糖 美图壁纸兴趣社区




缤纷光影小球球 半透明小球叠加装饰 气泡式背景装饰ps笔刷素材 Ps笔刷吧 笔刷免费下载




半透明的树叶背景免费图片 Public Domain Pictures




紫色唯美梦幻山水背景半透明简约大气工作汇报ppt模板下载 汇报ppt 熊猫办公




酒精油墨的颜色半透明摘要彩色大理石纹理背景设计包装纸混合丙烯酸涂料现代流体艺术酒精水墨图案 图库照片 C Xyligan 987




半透明虚化背景ppt模板 Ppt模板免费下载 人人ppt



Ios半透明磨砂玻璃高清背景图片2560x1600像素7张 Ppt图片 51ppt模板网




Cd4q 4 Gkyh9wm




Div Css布局控制背景图片半透明阴影特效代码下载




唯美梦幻简约风几何图形半透明叠加效果背景图片 主图直通车背景 底纹边框 图行天下素材网



1




淡蓝色背景中的白色半透明圆库存例证 插画包括有透亮 蓝蓝 设计 圈子 墙纸 黄色 抽象




摄影干货 产品摄影中半透明材质如何布光体现其质感 设计文章 站酷 Zcool



点线半透明几何图形艺术创意科技蓝高清背景大图 Ppt图片 51ppt模板网




半透明框png图片素材免费下载 图片编号yawevwjy Pngbag素材网




酒精油墨的颜色半透明摘要彩色大理石纹理背景设计包装纸混合丙烯酸涂料现代流体艺术酒精水墨图案 图库照片 C Xyligan 987




抽象充满活力的渐变蓝色现代波浪背景半透明起起伏伏的波纹矢量背景素材 素材仓库115 手机版 Powered By Discuz




半透明梯度矩形纸背景摘要白库存例证 插画包括有急性 收集 楼层 颜色 照明设备 地理




水彩污点 半透明色的背景多彩多姿向量例证 插画包括有



高贵半透明虚线花朵时尚大气壁纸广告背景免抠素材免费下载 觅元素51yuansu Com




半透明浪花暖色背景素材模板 搜图网



半透明背景素材图片 半透明背景素材图片大全 久久图片视频



Ios半透明磨砂玻璃高清背景图片2560x1600像素7张 Ppt图片 伟德国际娱乐平台 Bv1946伟德国际官网 Bv1946伟德国际官网网址




抽象背景墙纸 现代艺术 半透明色 库存例证 插画包括有照亮 云彩 液体 模式 丁香




微信公众号背景图片 135编辑器




酒精油墨的颜色半透明摘要彩色大理石纹理背景设计包装纸混合丙烯酸涂料现代流体艺术酒精水墨图案 图库照片 C Xyligan 987



半透明花瓣背景图图片免费下载 Png素材 编号z2ri9q3pl 图精灵




透明背景上带阴影的半透明球体矢量插图向量例证 插画包括有反映 玻璃 下落 光滑 露水



半透明纯色背景图片 半透明纯色背景图片大全 久久图片视频



蓝色半透明高科技感的ppt背景图片免费下载 Ppt家园




Kkxxnbb87jkalm



半透明花卉信纸便签背景word模板 半透明花卉信纸便签背景word模板下载 背景 信纸 脚步网




白色發光的光在透明背景上爆裂向量插圖光效果裝飾與射線明亮的星星半透明的陽光明亮的耀斑中心充滿活力的閃光星星和太陽向量圖形及更多一組物體圖片




半透明正方形矢量背景矢量图片 图片id 底纹背景 矢量图库 蓝图网lanimg Com



蔚蓝半透明信纸便签背景word模板 蔚蓝半透明信纸便签背景word模板下载 背景 信纸 脚步网



抠婚纱 抠出复杂背景半透明婚纱




半透明墨迹纹理背景图片 图行天下素材网



Ios半透明磨砂玻璃高清背景图片2560x1600像素7张 Ppt图片 51ppt模板网




Android Textview 设置背景半透明 文字不透明 简书



金色动感半透明圆点h5背景背景图片下载 1080x19像素jpg格式 编号ve7feng7z 图精灵




如何 在powerpoint中使图像背景透明 21



背景教程 设计半透明的花瓣背景 3 背景壁纸 Ps教程自学网




紫色唯美梦幻山水背景半透明简约大气工作汇报ppt模板下载 紫色唯美梦幻山水背景半透明简约大气工作汇报ppt模板免费下载大全 素材吧




Ps半透明抠图技巧视频 图层混合模式合成换背景清除颜色 知乎




半透明朦胧紫圈圈背景通用ppy模板 管理资源吧




半透明動態點背景 Psd 背景素材免費下載 Pikbest




背光人工缟玛瑙 照明半透明缟玛瑙板背景墙 Buy 背光人工缟玛瑙 五颜六色的人造玛瑙 照明半透明缟玛瑙背景墙product On Alibaba Com




白色背景上的半透明波白色背景上的半透明波矢量图图片素材模板下载 抽象 我图网




深蓝圆点半透明矩形背景背景图片素材免费下载 图片编号yngzzlxd Pngbag素材网




白色半透明质感背景素材模板 搜图网




水彩污点 半透明色的背景蓝色向量例证 插画包括有艺术 蓝色 要素 虚拟 抽象 图象




蓝绿渐变背景简约半透明图表ios风格工作汇报ppt模板 人人ppt




螺旋半透明水彩渐变底纹背景图片 主图直通车背景 底纹边框 图行天下素材网



Pr字幕修改半透明背景 Pr怎么把srt字幕黑色背景修改为半透明背景 Pr修改字幕为半透明的背景 哔哩哔哩 Bilibili




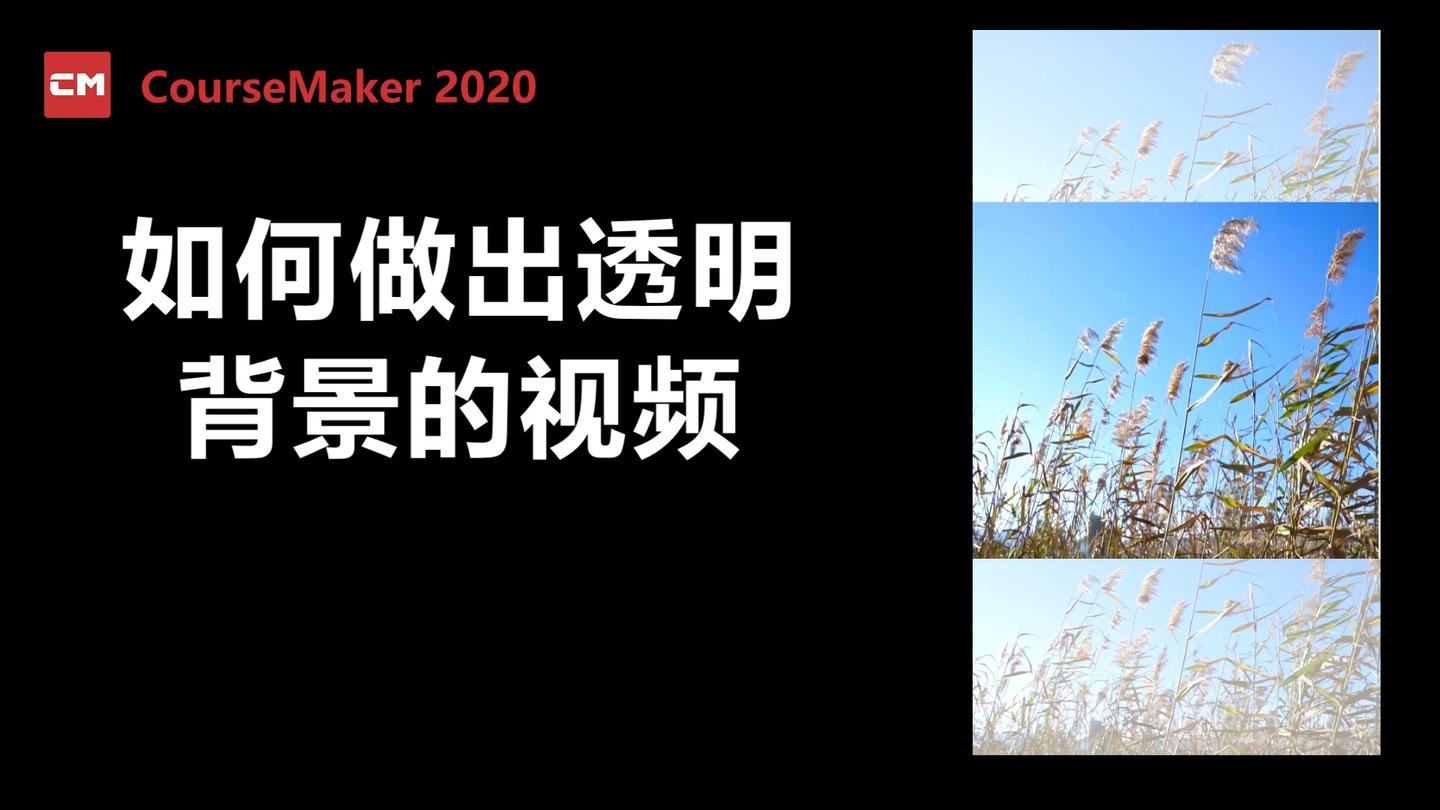
视频剪辑教程06 如何作出半透明背景的短视频 知乎



半透明马赛克背景图片 万图壁纸网




关于c Qt Opengl 半透明对象从窗口后面显示内容 码农家园




一丛半透明康乃馨背景免费下载 装饰元素 1000像素 编号 Png格式 佳库网




粉紅櫻花花瓣透明背景很多掉落的花瓣3d 浪漫情人節的插圖春暖花開的燈光背景半透明覆蓋柔情浪漫設計向量圖形及更多光圖片




透明背景上带阴影的半透明球体矢量插图向量例证 插画包括有下落 大理石 来回 竹子 地球




白色背景上的半透明波白色背景上的半透明波矢量图图片素材模板下载 抽象 我图网



0 件のコメント:
コメントを投稿